| Available In: Safari | Price: Free |
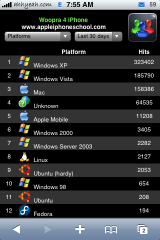
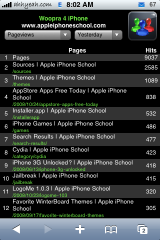
![]() Woopra is a website analytics service like Google’s Analytics but it’s live. You can check out woopra.com for more about the service and desktop app but we’re gonna talk about the port to a web app for the iPhone. You basically download the files from here, edit the config file, upload them to your server, and you’re set! I’ve included detailed instructions below from Woopra’s blog and some screenshots.
Woopra is a website analytics service like Google’s Analytics but it’s live. You can check out woopra.com for more about the service and desktop app but we’re gonna talk about the port to a web app for the iPhone. You basically download the files from here, edit the config file, upload them to your server, and you’re set! I’ve included detailed instructions below from Woopra’s blog and some screenshots.
1. Download and unzip the Woopra 4 iPhone installation files.
2. Open the Config.php file and edit these three lines to replace your site’s URL, Site ID and API key (found in your Member’s area, note: Site ID is no longer available so I got mine from my embeded script already on my website):
define(‘woopra_host’,’www.YOURSITE.COM’);
define(‘woopra_api_key’, ‘XXXXXXXXX’);
define(‘woopra_site_key’, ‘XXXXXXXXX’);
3. FTP the entire Woopra 4 iPhone directory to a secure location on your server. You can shorten the name of the directory if you want, and even put it in your root, but keep in mind it will not be secure unless you password protect it.
4. Visit the directory you just uploaded in your iPhone!








Using Woopra since 6 months or so… Tried out the iPhone Web App… The interface is very plain, does not feel too iPhone-friendly….
Hope to see a better WebApp / Native soon….
It’s only a quick information app, not a funny-colored-multitouch-app for showing friends… feel free to change the css-file…
Woopra will release a iphone-app in the future!